How to design and build a website – our process explained
Have you ever wondered how a website is designed and built? In this blog post I will explain our process of how we design and build a website from scratch.
Design
We always start with a design before we even think about any code for a website. So with design we are going to need to use some kind of design tool, we mainly use Adobe XD for web design, it's very similar to a software called Figma but we've also loved the Adobe Suite of software for design. It's important to use the right tools for the job and Adobe XD is perfect for wiring framing and creating initial designs.

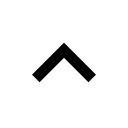
The Layout
We begin the design process by creating a layout usually in this order:
- Header
- Hero Section
- Body Content
- Footer
Colour Scheme & Typography Styles
Based on the websites brand and logo we start to block out some colours for the main layout elements. At this stage we also choose typography styles that are provided with the brand guidelines or if these don't exist we choose fonts that complement the logo / brand.
Images
We import any photography or illustrations onto the design. Complex illustrations are designed outside of Adobe XD using Adobe Illustrator.
Copywriting
If we have copy at this stage, we will input this into the design however copywriting can often come after the design is complete, in this case we put in "lorem ipsum" placeholder text. If you ever receive a design concept and wonder, why all the copy is in latin do not fret! It's very common in our industry.
Coding
Once the design is complete we can start to run this into working HTML & CSS code. These are the main coding formats for any website. HTML creates the structure of a website and the CSS basically creates all the styles including colours, padding and margins.

Export Assets
To begin we can start to export all the design assets from our design, this will include any logos and images.
HTML Coding
As most websites contain a very similar structure for coding we have pre-made html modules and styles for each element so we start with a base HTML and customise this to match our design. In some cases where the design is out of the normal layouts then we create complete custom code.
CMS Integration
When you have you're website HTML coding complete you can technically put these files onto a webserver and you're website will work perfectly fine. However without a web developer you won't be able to update anything. This is the main reason why websites are integrated onto a website content management system. Now you have lots of choices when it comes to platforms, the most common is WordPress. We developed our own bespoke CMS system so at this stage we take the HTML files and load them into our system.
And hey presto you have a fully working website online. :-)
Web Design vs. Web Development: What are the Key Differences
Essential Skills You Will Need to Become a Web Designer

This article is written by Jack Millard founder of Zixel. I am actually a real person and this was not written by AI or a robot. When I’m not writing blogs, I love great food, the occasional beer and motorbikes.